(Clarity and spelling -bogs) Tags: Visual edit apiedit |
|||
| (18 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | Field object is used for many |
+ | The Field object is used for many purposes in LiveCode, it has so many options that it is used for text, scrolling fields, and much more. Pay attention to the basic table object option, since it creates "phantom fields", one per cell like '''field "revCell-2,3"''' (row,column); this way you can intercept messages easily when working with cells. |
| Line 7: | Line 7: | ||
*[[Name]] |
*[[Name]] |
||
*[[tool tip]] |
*[[tool tip]] |
||
| − | *Style (see |
+ | *Style (see slide-show on the right):<gallery type="slideshow"> |
Wrap.jpg |
Wrap.jpg |
||
VertScrolBar.jpg |
VertScrolBar.jpg |
||
| Line 20: | Line 20: | ||
</gallery> |
</gallery> |
||
**'''Disabled:''' it becomes gray and not editable |
**'''Disabled:''' it becomes gray and not editable |
||
| − | **'''Visible: '''if it's |
+ | **'''Visible: '''if it's false, object is invisible |
**'''share text''': if you set it as a group, you decide if it's the same on all cards or not. |
**'''share text''': if you set it as a group, you decide if it's the same on all cards or not. |
||
**'''Don't wrap''' |
**'''Don't wrap''' |
||
**'''Lock text''': if a text is focusable, you can also specify if user can change it or not. |
**'''Lock text''': if a text is focusable, you can also specify if user can change it or not. |
||
| − | **'''Opaque''': it |
+ | **'''Opaque''': it means that background is not transparent |
**'''Focusable''': it's mandatory if user has to edit field |
**'''Focusable''': it's mandatory if user has to edit field |
||
**'''Focus border''': Displays a border around the active control. |
**'''Focus border''': Displays a border around the active control. |
||
| − | **'''Tab on Return''': pressing return is the same |
+ | **'''Tab on Return''': pressing return is the same as pressing tab on this object, so it will move to the next cell. |
**'''Three dimensional''': graphic effect |
**'''Three dimensional''': graphic effect |
||
**'''Show border''': a box border visible |
**'''Show border''': a box border visible |
||
| Line 33: | Line 33: | ||
*Hilites |
*Hilites |
||
**[[auto hilite]] |
**[[auto hilite]] |
||
| − | **List |
+ | **List behavior |
*Line height |
*Line height |
||
*[[Layer mode]] |
*[[Layer mode]] |
||
| Line 39: | Line 39: | ||
==Contents== |
==Contents== |
||
| − | Here there is a large area where you can add |
+ | Here there is a large area where you can add text, see it with the wrap line on, transform it into a table, or load from a file. This property is called '''TEXT'''. Example: |
| + | set the text of field "myfield" to "Hello world" |
||
| + | |||
| + | When the content is set like a table, content is a simple tabbed text. Every cell is separated from the other with a TAB, every line is separated from the other with a newline. For example, the following can be a 3x3 table: |
||
| + | 11 12 13 |
||
| + | 21 22 23 |
||
| + | 31 32 33 |
||
| + | |||
| + | Creating a TABBED table is easy, look the following example: |
||
| + | put "11" & tab & "12" & return & "21" & tab & "22" into myvar |
||
| + | |||
| + | In a '''scrolling list''', every line is a line list. |
||
==Table== |
==Table== |
||
| + | Here you can transform the object in a table, setting if editable or not, formatting or not, tab stop size, and many other option. |
||
| + | *'''basic table object:''' this option activates table capabilities |
||
| + | **'''cell editing''': user can edit text cell by cell |
||
| + | **'''maximum editable column''': last column user can edit |
||
| + | **'''cell formatting''': |
||
| + | *'''text baseline''': show dotted horizontal lines |
||
| + | *'''horizontal grid''': activate table horizontal lines |
||
| + | *'''vertical grid''': activate table vertical lines |
||
| + | *'''tab stops''': number of pixels of column width |
||
| + | |||
| + | In a single '''field''', you can put both normal text and tables. [[Tables and text|Here you can find a guide]] |
||
==Icons & Border== |
==Icons & Border== |
||
| Line 58: | Line 80: | ||
==Colors & patterns== |
==Colors & patterns== |
||
| − | Here you can set the color of |
+ | Here you can set the color of various elements of the button. You can choose a [[pattern]] instead of a color. |
==Custom properties== |
==Custom properties== |
||
| − | [[Custom properties]] are the best |
+ | [[Custom properties]] are the best replacement for variables in LiveCode. You can use variables in LiveCode, but usually they are temporary, where as custom properties are real containers for all your data. They are easy to retrieve and to check. |
==Geometry== |
==Geometry== |
||
| + | See [[Geometry manager]] |
||
| − | |||
| − | The geometry panel permits you to change of various aspect of resizing.[[File:Geometry2.jpg|thumb]] |
||
| − | |||
| − | The first behaviour to select is: scaled or moved. |
||
| − | |||
| − | Then there is a linking are image that you can click gray bars to select different aspects. |
||
| − | |||
| − | When a grey bar turns red, it's an '''absolutely''' link. That border will be always at the same amount of pixels from the next object/border. |
||
| − | |||
| − | When a grey bar turns red and white, it's an '''percentage''' link. That border will be always at the same percentage of pixels from the next object/border. |
||
| − | |||
| − | If item contains text, you can activate '''prevent clip text''', without further option, minimum size is preserved; otherwise you may choose to add a scrollbar, vertical, horizontal or both. |
||
| − | |||
| − | You can also specify a limit for size, mimimum or maximum. |
||
| − | |||
| − | '''Tip''': You can use the Geometry Manager to scale objects with a "divider" bar. Create and script the bar to move, then link the edges of the controls to it, then call '''revUpdateGeometry''' each time it moves to have the objects scale automatically. |
||
==Graphic effects== |
==Graphic effects== |
||
| Line 88: | Line 95: | ||
*inner glow |
*inner glow |
||
*color overlay |
*color overlay |
||
| − | If you activate the '''drop shadow''', you can |
+ | If you activate the '''drop shadow''', you can manipulate all aspects of it (color, opacity, position, etc.) with the sub-menu. |
==Blending== |
==Blending== |
||
| − | The [[blending]] effect is a way to make the object transparent, you can choose between many |
+ | The [[blending]] effect is a way to make the object transparent, you can choose between many ways to render the resulting object (arithmetic, subpin, etc.). You can choose the percentage of blending your object with the background. |
==Property profiles== |
==Property profiles== |
||
| − | All the |
+ | All the properties of an object are inherited from a master profile, however you can add and change profiles. This way all objects will have the same properties, will look the same or act the same. |
==Size & Position== |
==Size & Position== |
||
| Line 105: | Line 112: | ||
*set location using the center of the object or its borders |
*set location using the center of the object or its borders |
||
*lock size and position |
*lock size and position |
||
| − | * |
+ | *choose which element is above the others, by specifying object layer |
==Text formatting== |
==Text formatting== |
||
Here you can change: |
Here you can change: |
||
*font type |
*font type |
||
| − | *font size (you can enter size directly, you are not restricted to the few |
+ | *font size (you can enter the size directly, you are not restricted to the few shown) |
*font style: |
*font style: |
||
**plain |
**plain |
||
| Line 122: | Line 129: | ||
*alignment |
*alignment |
||
*margins |
*margins |
||
| − | You can also change all |
+ | You can also change all letters to uppercase, lowercase, or else using the last button. |
| + | |||
| + | ==All properties== |
||
| + | These all properties of a field ''(help us to complete this list)'': |
||
| + | |||
| + | *[[altId]] |
||
| + | *[[autoHilite]] |
||
| + | *[[autoTab]] |
||
| + | *[[backColor]] |
||
| + | *[[backPattern]] |
||
| + | *[[behavior]] |
||
| + | *[[blendLevel]] |
||
| + | *[[borderColor]] |
||
| + | *[[borderPattern]] |
||
| + | *[[borderWidth]] |
||
| + | *[[bottomColor]] |
||
| + | *[[bottomPattern]] |
||
| + | *[[cantSelect]] |
||
| + | *[[colorOverlay]] |
||
| + | *[[cursorMovement]] |
||
| + | *[[disabled]] |
||
| + | *[[dontSearch]] |
||
| + | *[[dontWrap]] |
||
| + | *[[dropShadow]] |
||
| + | *[[firstIndent]] |
||
| + | *[[fixedLineHeight]] |
||
| + | *[[focusColor]] |
||
| + | *[[focusPattern]] |
||
| + | *[[foreColor]] |
||
| + | *[[forePattern]] |
||
| + | *[[hGrid]] |
||
| + | *[[hiliteColor]] |
||
| + | *[[hilitedLines]] |
||
| + | *[[hilitePattern]] |
||
| + | *[[hScroll]] |
||
| + | *[[hScrollbar]] |
||
| + | *[[htmlText]] |
||
| + | *[[id]] |
||
| + | *[[ink]] |
||
| + | *[[innerGlow]] |
||
| + | *[[innerShadow]] |
||
| + | *[[layer]] |
||
| + | *[[layerMode]] |
||
| + | *[[listBehavior]] |
||
| + | *[[lockLoc]] |
||
| + | *[[lockText]] |
||
| + | *[[margins]] |
||
| + | *[[multipleHilites]] |
||
| + | *[[name]] |
||
| + | *[[noncontiguousHilites]] |
||
| + | *[[opaque]] |
||
| + | *[[outerGlow]] |
||
| + | *[[rect]] |
||
| + | *[[scrollbarWidth]] |
||
| + | *[[shadow]] |
||
| + | *[[shadowColor]] |
||
| + | *[[shadowOffset]] |
||
| + | *[[shadowPattern]] |
||
| + | *[[sharedText]] |
||
| + | *[[showBorder]] |
||
| + | *[[showFocusBorder]] |
||
| + | *[[showLines]] |
||
| + | *[[style]] |
||
| + | *[[tabStops]] |
||
| + | *[[textAlign]] |
||
| + | *[[textDirection]] |
||
| + | *[[textFont]] |
||
| + | *[[textHeight]] |
||
| + | *[[textSize]] |
||
| + | *[[textStyle]] |
||
| + | *[[threeD]] |
||
| + | *[[threeDHilite]] |
||
| + | *[[toggleHilites]] |
||
| + | *[[toolTip]] |
||
| + | *[[topColor]] |
||
| + | *[[topPattern]] |
||
| + | *[[traversalOn]] |
||
| + | *[[vGrid]] |
||
| + | *[[visible]] |
||
| + | *[[vScroll]] |
||
| + | *[[vScrollbar]] |
||
| + | [[Category:Controls]] |
||
| + | [[Category:GUI]] |
||
| + | [[Category:Ui]] |
||
Revision as of 15:54, 7 June 2017
The Field object is used for many purposes in LiveCode, it has so many options that it is used for text, scrolling fields, and much more. Pay attention to the basic table object option, since it creates "phantom fields", one per cell like field "revCell-2,3" (row,column); this way you can intercept messages easily when working with cells.
Basic Properties
- Name
- tool tip
- Style (see slide-show on the right):
- Disabled: it becomes gray and not editable
- Visible: if it's false, object is invisible
- share text: if you set it as a group, you decide if it's the same on all cards or not.
- Don't wrap
- Lock text: if a text is focusable, you can also specify if user can change it or not.
- Opaque: it means that background is not transparent
- Focusable: it's mandatory if user has to edit field
- Focus border: Displays a border around the active control.
- Tab on Return: pressing return is the same as pressing tab on this object, so it will move to the next cell.
- Three dimensional: graphic effect
- Show border: a box border visible
- Scrollbars
- Hilites
- auto hilite
- List behavior
- Line height
- Layer mode
- Behavior
Contents
Here there is a large area where you can add text, see it with the wrap line on, transform it into a table, or load from a file. This property is called TEXT. Example:
set the text of field "myfield" to "Hello world"
When the content is set like a table, content is a simple tabbed text. Every cell is separated from the other with a TAB, every line is separated from the other with a newline. For example, the following can be a 3x3 table:
11 12 13 21 22 23 31 32 33
Creating a TABBED table is easy, look the following example:
put "11" & tab & "12" & return & "21" & tab & "22" into myvar
In a scrolling list, every line is a line list.
Table
Here you can transform the object in a table, setting if editable or not, formatting or not, tab stop size, and many other option.
- basic table object: this option activates table capabilities
- cell editing: user can edit text cell by cell
- maximum editable column: last column user can edit
- cell formatting:
- text baseline: show dotted horizontal lines
- horizontal grid: activate table horizontal lines
- vertical grid: activate table vertical lines
- tab stops: number of pixels of column width
In a single field, you can put both normal text and tables. Here you can find a guide
Icons & Border
- Icon
- Hilite Icon: icon when the button is pressed
- Disabled Icon: icon when the button is disabled
- Visited Icon: icon when the button was pressed at least one time. You can reset a visited button setting the visited property to false
- Armed Icon
- Hover Icon: when mouse is on the object
- Three D: effect of the button
- Border: border of the button
- Hilite border: special border when pressed
- Border width
- Shadow: shadow effect of the button
- Shadow offset: distance of the shadow from the button
Colors & patterns
Here you can set the color of various elements of the button. You can choose a pattern instead of a color.
Custom properties
Custom properties are the best replacement for variables in LiveCode. You can use variables in LiveCode, but usually they are temporary, where as custom properties are real containers for all your data. They are easy to retrieve and to check.
Geometry
See Geometry manager
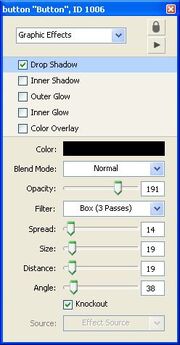
Graphic effects
Here yo can activate and mix many effects:

- drop shadow
- inner shadow
- outer glow
- inner glow
- color overlay
If you activate the drop shadow, you can manipulate all aspects of it (color, opacity, position, etc.) with the sub-menu.
Blending
The blending effect is a way to make the object transparent, you can choose between many ways to render the resulting object (arithmetic, subpin, etc.). You can choose the percentage of blending your object with the background.
Property profiles
All the properties of an object are inherited from a master profile, however you can add and change profiles. This way all objects will have the same properties, will look the same or act the same.
Size & Position
Here you can
- specify the size of the object
- fit it to text content
- set location using the center of the object or its borders
- lock size and position
- choose which element is above the others, by specifying object layer
Text formatting
Here you can change:
- font type
- font size (you can enter the size directly, you are not restricted to the few shown)
- font style:
- plain
- bold
- italic
- underlined
- boxed
- boxed 3D
- link
- stroked
- alignment
- margins
You can also change all letters to uppercase, lowercase, or else using the last button.
All properties
These all properties of a field (help us to complete this list):
- altId
- autoHilite
- autoTab
- backColor
- backPattern
- behavior
- blendLevel
- borderColor
- borderPattern
- borderWidth
- bottomColor
- bottomPattern
- cantSelect
- colorOverlay
- cursorMovement
- disabled
- dontSearch
- dontWrap
- dropShadow
- firstIndent
- fixedLineHeight
- focusColor
- focusPattern
- foreColor
- forePattern
- hGrid
- hiliteColor
- hilitedLines
- hilitePattern
- hScroll
- hScrollbar
- htmlText
- id
- ink
- innerGlow
- innerShadow
- layer
- layerMode
- listBehavior
- lockLoc
- lockText
- margins
- multipleHilites
- name
- noncontiguousHilites
- opaque
- outerGlow
- rect
- scrollbarWidth
- shadow
- shadowColor
- shadowOffset
- shadowPattern
- sharedText
- showBorder
- showFocusBorder
- showLines
- style
- tabStops
- textAlign
- textDirection
- textFont
- textHeight
- textSize
- textStyle
- threeD
- threeDHilite
- toggleHilites
- toolTip
- topColor
- topPattern
- traversalOn
- vGrid
- visible
- vScroll
- vScrollbar